As of today, 11/17/09, I will no longer be offering free templates. Also, if you have one of my free templates you may think about either hosting the images at your own image hosting site like photobucket.com or finding a new template all together. I am incurring monthly bandwidth charges that I am not being compensated for on this blog. It was a great idea, but it is just too big of a task for one person. None of the templates you previously downloaded are guaranteed to be around forever so please feel free to email me if you need help hosting the images.
I will still be offering blog design and html tips periodically.

Download this complete collection of hundreds of the greatest fonts to enhance any project! Great for making greeting cards, business proposals, presentations, newsletters, etc.
Click Here
**Update** I do not currently have this widget up at Go Graham Go. I am using a slide show feature that came with a template I purchased from PrimaTemplates.com.I've had several Go Graham Go readers inquire about my "
Featured Articles" widget at the top of my page. It is nice for highlighting some important articles or giveaways that are going on. I found a great website with a fantastic tutorial on how to put a similar widget on blogger. I took this tutorial and tweaked so that it worked for what I wanted. Get the original widget at
Blogging Tutorial, Free Template & Site Info.
Once you have done this, you can tweak the size of the images by adjusting the height and width. You can also take the text out (just delete it) and speed up or slow down the images by changing the
mypets.init # near the bottom of the code. Thanks to Erin from
The Mom Buzz for this tip! The widget at Go Graham Go is set to (4000).
I hope this helps!


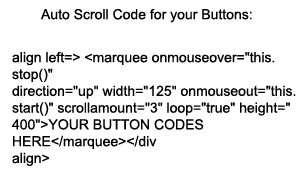
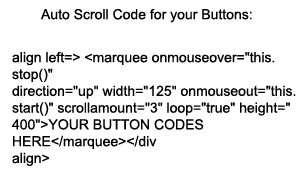
Here is another frequently asked html question. "How do I create an automatically scrolling box to put my buttons in"? Well here you go! The html is below! I'm sorry that you can not copy it directly. It is an image. Just write the code down and place it in your blog using the html page element. Put the codes for your buttons where indicated. This is basically taking the scrolling marquee that we all know and turning it into a nice place to display buttons!
Please contact me if you have any questions or if you are having trouble with this html!
Here is another frequent question I am asked: "How do I get the scrollbox code for my html to appear for others to "grab" my button for their site?"
The first think you have to do is upload your photo to an image hosting site. I use
http://www.photobucket.com/. It is free and quick! Also, photobucket provides you with the direct links to the picture (you are going to need this). Once you have uploaded your photo here is the code you are going to need!
This is an image so you can't copy and paste... I tried to figure out another way... I will keep working on it! But here is the code non the less!
 You can always change the height and width of the scroll box as well as add in the border and make it thicker!
You can always change the height and width of the scroll box as well as add in the border and make it thicker!
Please let me know if this code does not work or if you are having trouble with it!


Check it out in real time HERE at CCC Wars and HERE at Sweet Blitz! Sorry, no more free blog designs.

Please bare with me as this site is still in progress! I am working on more free templates for download...but it takes time! Thank you for your patience! In the meantime, if you have any other questions or maybe a blog design request, please send me a message using the contact button!

Sorry, no more free blog templates.




 You can always change the height and width of the scroll box as well as add in the border and make it thicker!
You can always change the height and width of the scroll box as well as add in the border and make it thicker!